S01: Flexbox Practice
Written by Ajay Gandecha for COMP 426: Modern Web Programming.
Synopsis
Hello students! This page will contain extra examples and supplemental practice for building layouts in CSS using both the CSS Box Model and Flexbox, two key tools in our CSS toolbox (that we introduced in L03). Using StackBlitz, your goal is to replicate the layouts shown below using Flexbox! Solution code will also be available for each example so you can check your work. If you have any questions, please see us in office hours!
Part 1: Recreate the layout
Try to recreate the different layouts below in StackBlitz! Note that:
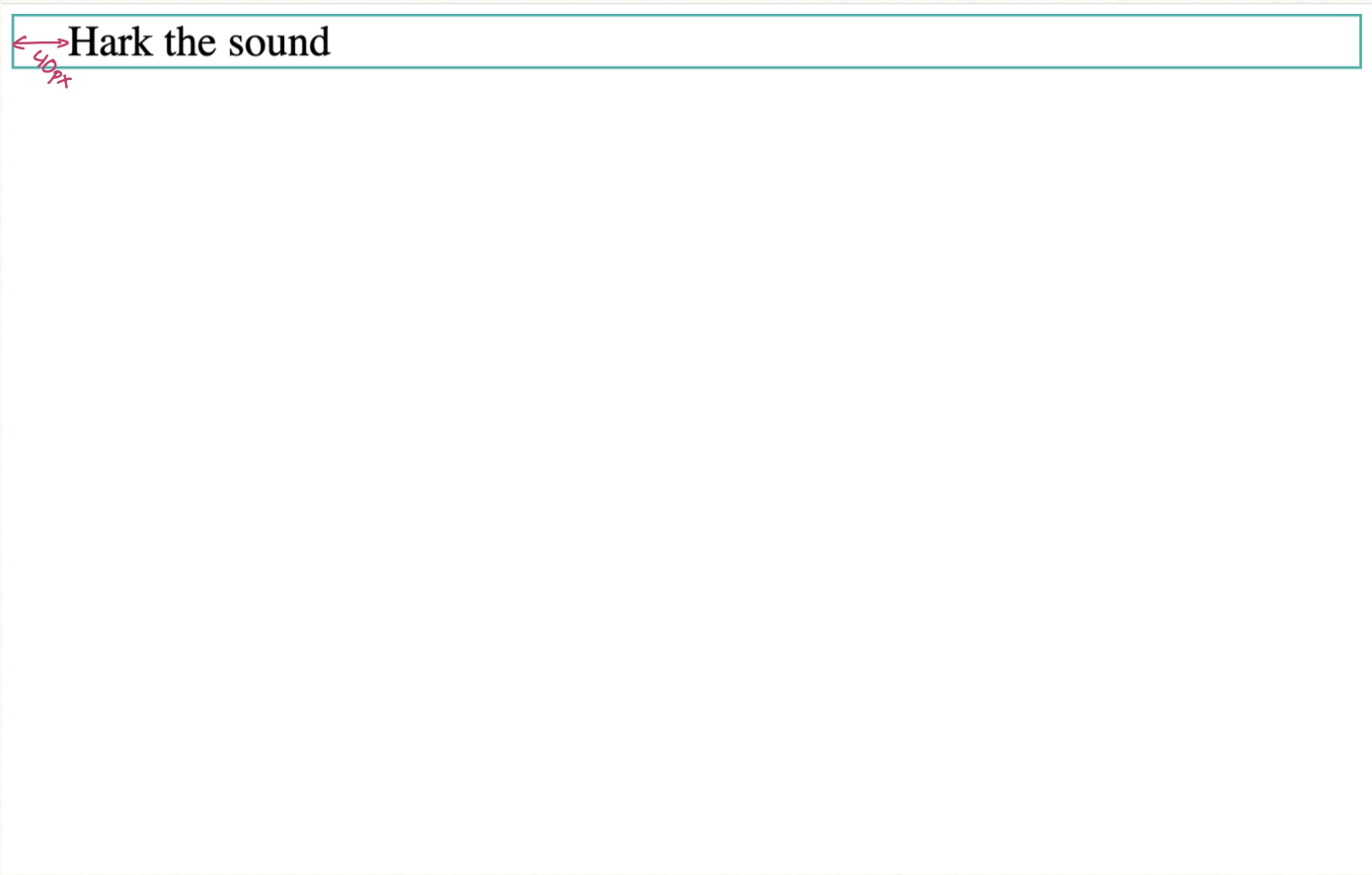
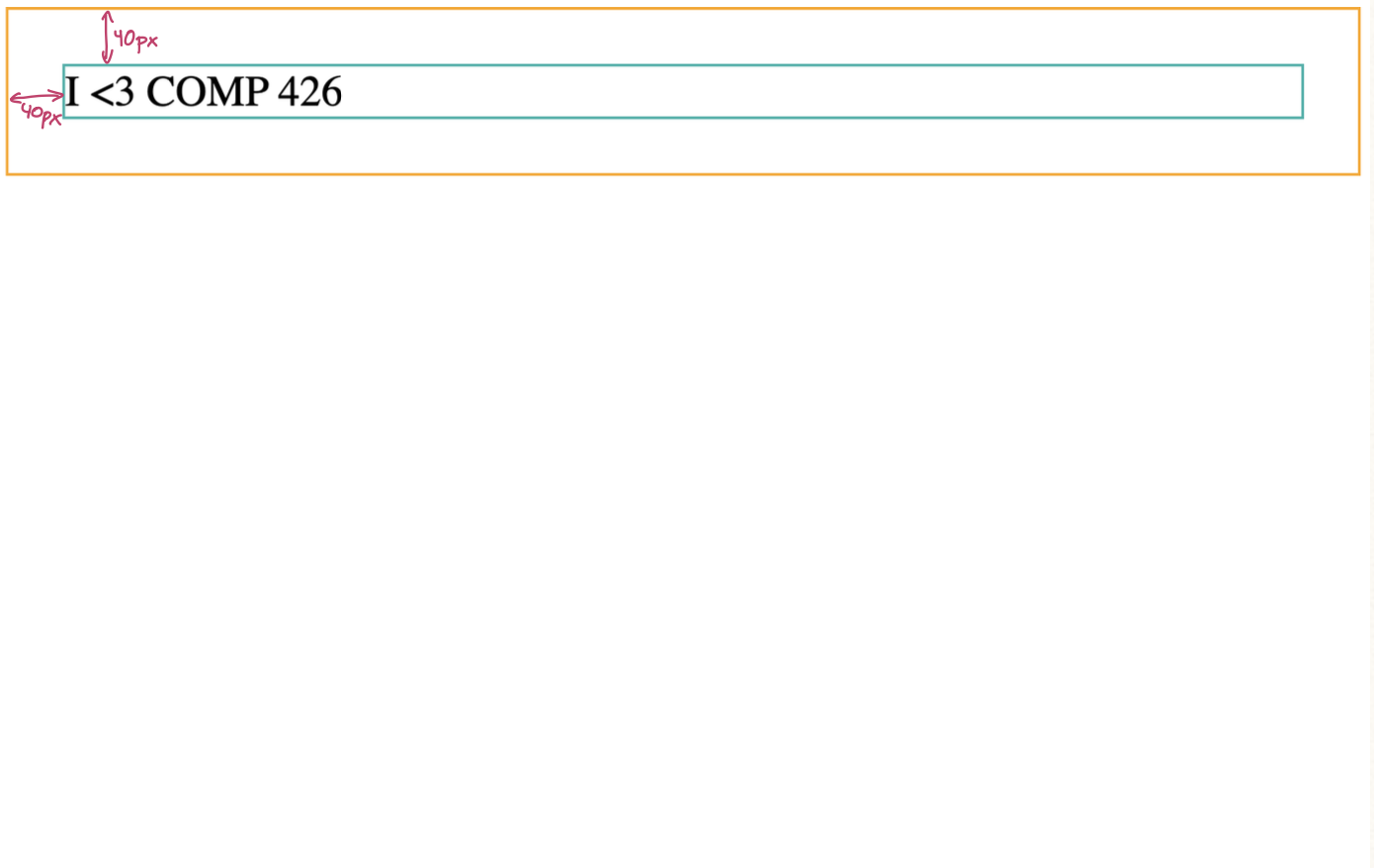
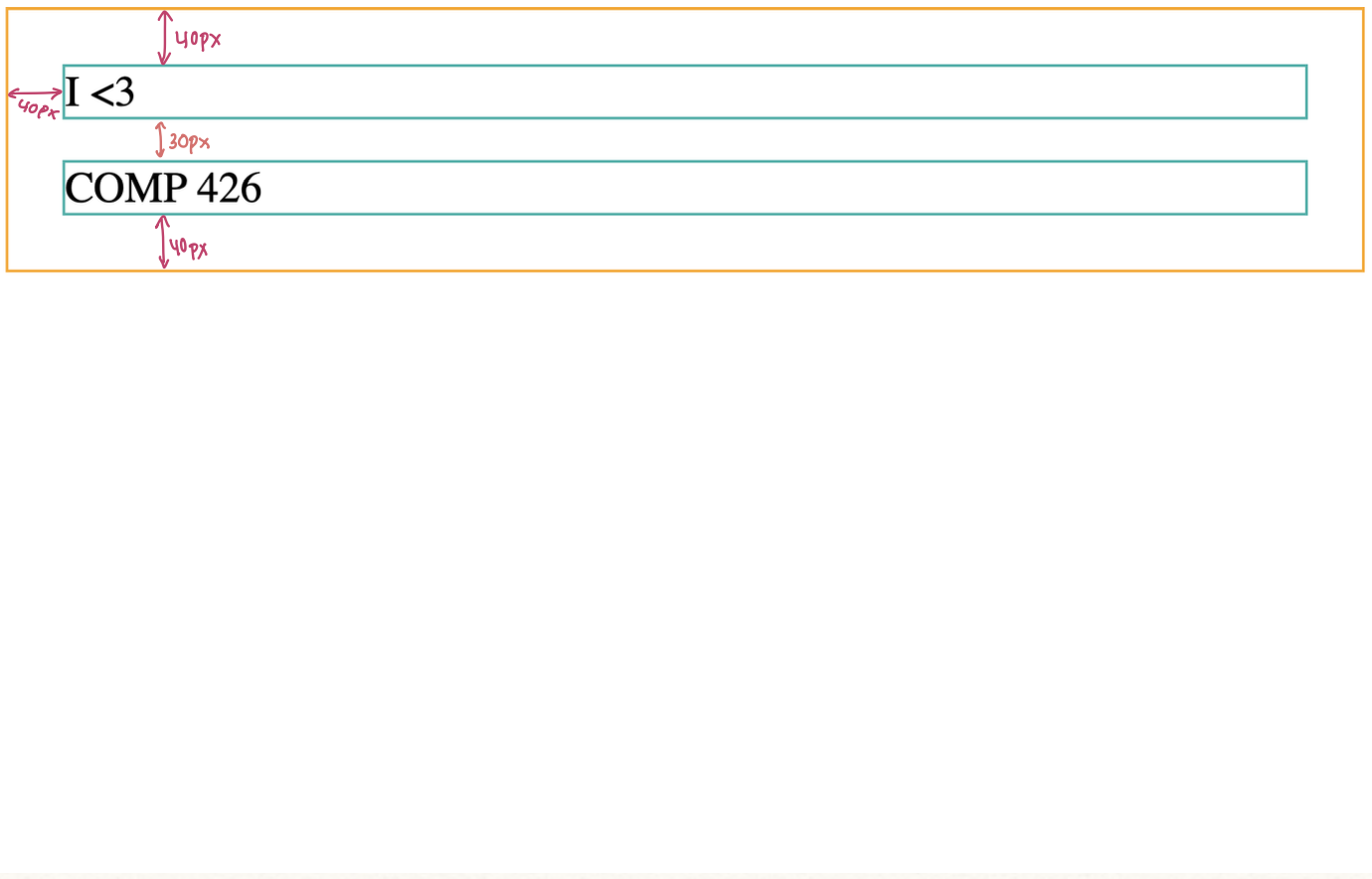
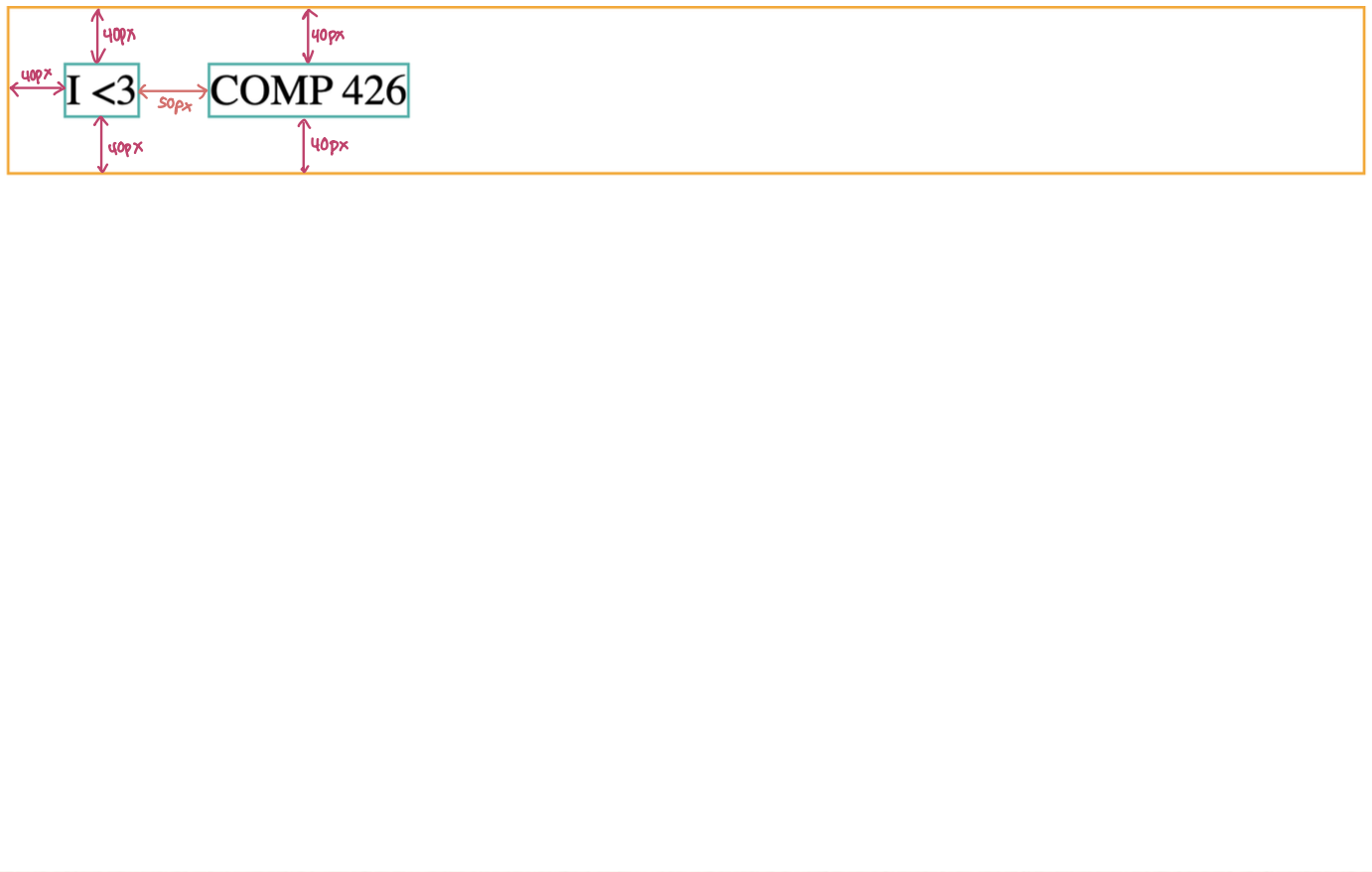
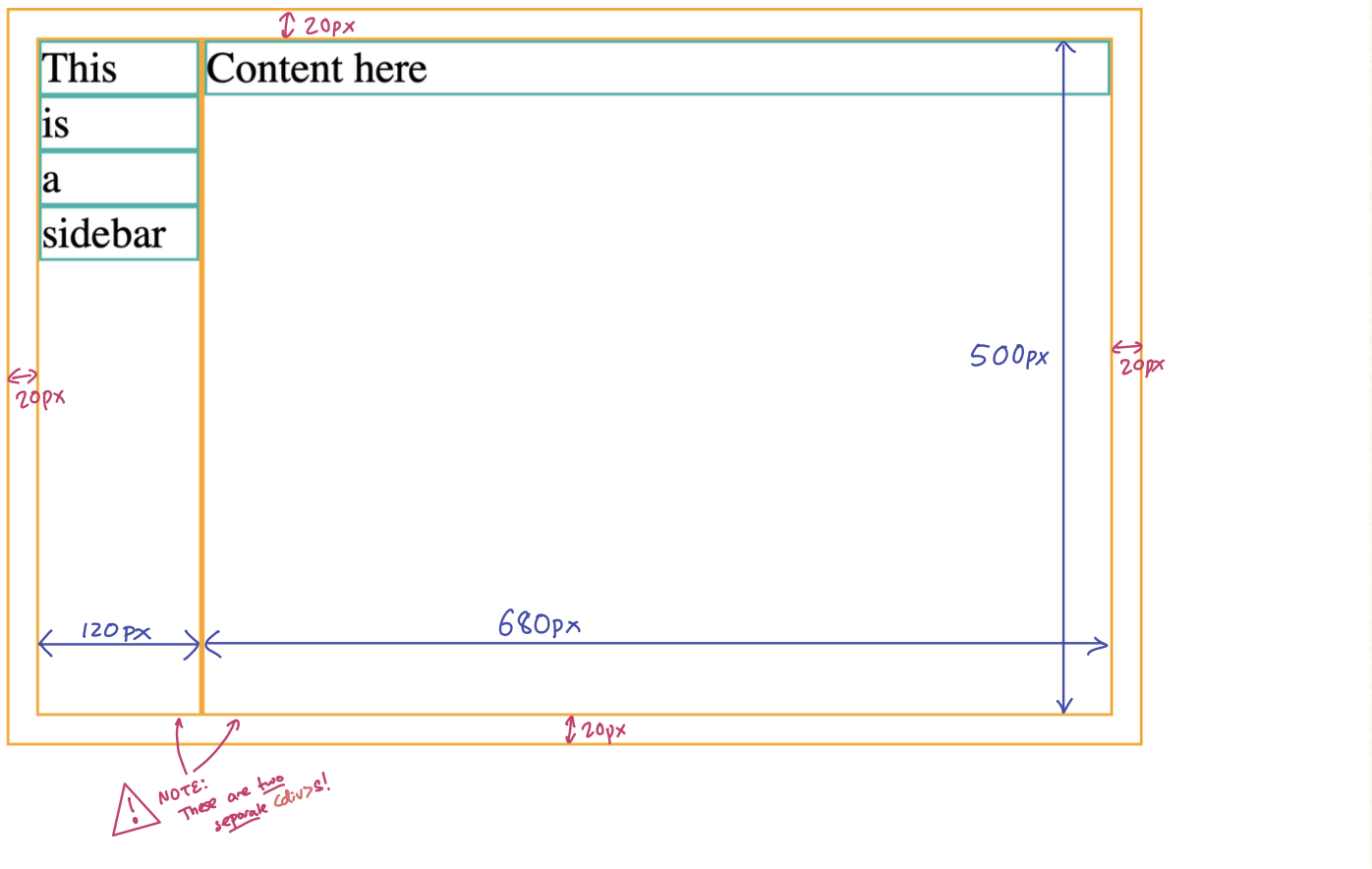
- Orange rectangles represent the border of
<div>elements. - Green rectangles represent the border of
<p>elements.
The solution code for each layout is provided at the bottom.
Note: There is more than one way to write CSS to achieve these styles! If yours matches up to the picture but does not match to the solution code, that is ok.
StackBlitz
You can use the following StackBlitz instance to work on all five exercises! I recommend opening this in a new tab, and also expanding StackBlitz's browser into a new tab, which will help with designing. In the starter code, I already apply the correct border colors to match up with the examples below for both <div> and <p> elements. Do not erase these!
Important Note:
You might notice the text "I <3 COMP 426!" appearing below. If you try to type the < in the content of your paragraph, it might cause problems - because, in HTML, < denotes the start of a tag! The editor might raise an error, since it assumes that you are trying to type a tag.
To use a < symbol in our text, we can use type < instead. This will render as < in the browser.
Exercise 1

Exercise 2

Exercise 3

Exercise 4

Exercise 5

Solution
All of the solutions can be accessed in this StackBlitz below. To view the solution HTML and CSS, please press the icon on the left to view the file explorer!
Part 2: Flexbox Froggy
As shown in class, another invaluable resource for practicing with flexboxes and flexing their full power is on Flexbox Froggy! Try to complete all 24 levels - you will learn a lot more styling tricks on your way. If you complete to level 24, come to office hours and show us or send Ajay an email with a screenshot!